The Cascading Style Sheet (CSS) is used for defining the layout, color, font, and style of web pages. Similar to HTML, it is written in plain and simple text via a text editor.
Over time, CSS files get unnecessary KBs. It may happen because you have used a large CSS framework or there are leftover historical stylings. The unused CSS slows down the loading of a page and makes maintenance much tougher.
You can improve your WordPress site performance by having WordPress Support from a leading team. The support will provide you with a quick solution to your problem.
Let’s read all about Unused CSS Code and how to remove it on WordPress.
What is Unused CSS?
Unused CSS is a CSS code that is not required for displaying the page. It creates a bad user experience as the visitor’s browser takes a little bit more time to render a page.
The slow load time can affect the search ranking, bounce rate, and result in less traffic to your website.
To resolve this concern, you can have Google Pagespeed Insights reports. It will show you which CSS files affect the load time with a section titled “Remove Unused CSS.”
Why Unused CSS is added to WordPress?
CSS is used to design and style the look of your site on WordPress. It is included in your WordPress theme, with most of it included in a single file “style.css.” WordPress plugins also load their own CSS with the theme’s CSS.
For example, the page builder plugin will include its own CSS to show your custom pages. A form builder plugin will add CSS for styling your forms. WooCommerce itself will load CSS to show products/services.
You can have your fonts for an icon, web, and other elements. These elements will add their own CSS files also.
Generally, these files load quickly and are very small in size. If your site has a lot of them, there will be an adverse impact on the speed of your site.
How can you locate the Unused CSS files?
The common tools that are used for it are as follows:
- Tab for coverage in Chrome DevTools, and
- PageSpeed Insights
Coverage tab in Chrome DevTools
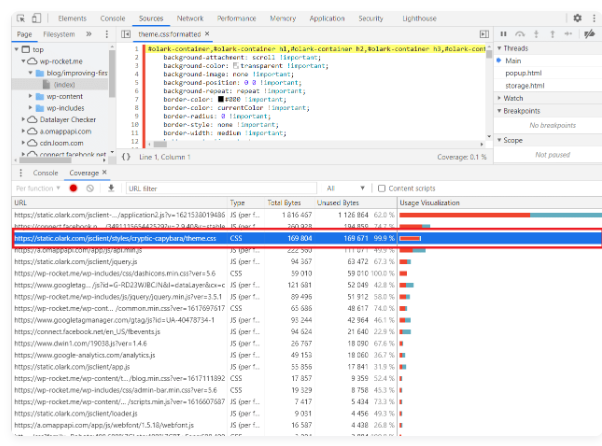
The best method to find Unused CSS is via the Coverage tab. You can access it in Chrome DevTools.
Steps to find Unused CSS is as follows:
- Open the Command Menu
- Select the command for Show Coverage to analyze it
- You will find that all files are running on the page’s code, along with CSS.
Below is an image for illustration:

PageSpeed Insights
Another method to find the Unused CSS is by testing the URL of your page on Google’s page speed tool. You will get the PageSpeed suggestions and performance score to direct it.
If there is any Unused CSS that needs to be removed from the page, you will find a red or an orange flag. The flag is given alongside the CSS files, under the section of opportunities.
How can you remove Unused CSS files on your WordPress site?
There are a few diverse methods that you can use to Remove Unused CSS files on your WordPress site. Regardless, it would be a tough task to remove all WordPress Unused CSS. There are some unused CSS that hard to find and remove because of the way how WordPress functions behind the scenes.
We have discussed below the two methods for it. You can prefer the one that works best for your site.
- Remove Unused CSS Files in WordPress with Asset CleanUp
Asset CleanUP is an incredibly powerful and a little advanced method. It will allow you to remove Unused CSS from any page. However, the method is a little bit complex. You will have to do a thorough test of the functionality and look of your website. It will assure you that nothing is broken on your site.
The steps to use the method are as follows:
- Install and activate the “Asset CleanUp” plugin.
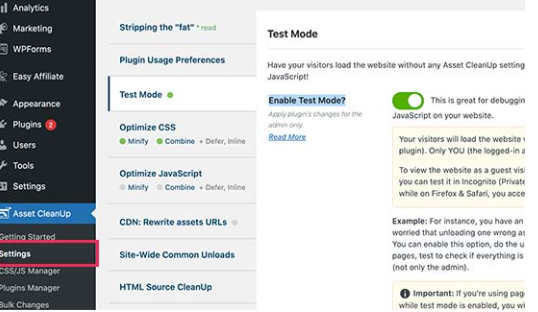
- After activation, go to the plugin< setting page< switch to the Test Mode tab.
- Switch on the option of “Enable Test Mode”.

This will let you try out and test different settings as an administrator without having an effect on site visitors.
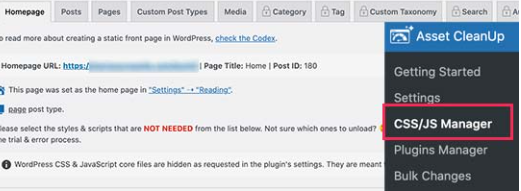
- After that, go to the Asset CleanUp
- Click JS/CSS Manager page
- From here, unload unwanted JavaScript and CSS files on a per-page basis

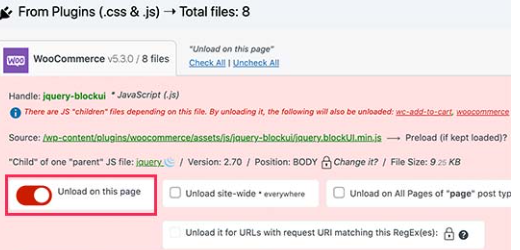
Firstly, it will fetch your homepage and display all your JavaScript & CSS files that are loaded on a page. You will scroll down and check the loaded files.
If you don’t need a particular file that you have seen, you can unload it for that specific post type or page.

You can select the particular pages or posts from here. Alternatively, you can edit the page or post by accessing the same option. You can discover the Asset CleanUp box on the screen of post edit and below the post editor.
The plugin will automatically bring in and list all the loaded assets & files. It will be done when a visitor views a website page. You can then unload the JavaScript and CSS files which you don’t require on that page.
- Remove Unused CSS in WordPress by using WP Rocket
WP Rocket plugin is an easier method and is mostly recommended for beginners. It greatly enhances the overall CSS file delivery on your site. This includes the removal of most unused CSS.
The solution is best for beginners as it is easy to use and achieves the primary goal to offers a good experience for your users. This means that your site loads quickly on speed testing tools.
The steps to use the method are given below:
- Install and activate the “WP Rocket” plugin.
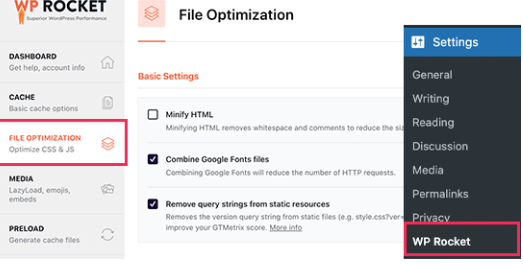
- After activating, go to Settings<WP Rocket page< switch to the “File Optimization” button.

- After that, navigate to the CSS Files section
- Check the box provided just after the option of “Remove Unused CSS (Beta).”
Since you get this WP Rocket feature in beta, it will ask you again whether you want to enable the setting or not.
- Tap on the “Activate Remove Unused CSS” tab.
- After activating it, specify CSS IDs or filenames. These particulars shouldn’t be removed under the box of “CSS safelist”.
- Scroll down & tap on the ”Save Changes” tab to save your changes
- The plugin will begin to process your CSS files and display a progression bar. It will take a couple of minutes for processing & removing Unused CSS files from your site.
- A message of “Remove Unused CSS is complete!” will pop up when the process is ended.
Now, you can test your site performance by visiting the Google PageInsight tool.
Note:
It is important for you to note that after removing any Unused JavaScript and CSS files do not forget to test your site.
It will assure you whether your site is working properly or not.


